Qídé Studio
Diverse Minds. Designing Tomorrow.
arrow_forward Explore our creative tools and interactive experiments
Projects
Web Design and Development

Ora Serena: Time Tracking & Scheduling
Comprehensive time tracking and productivity application combining flexible timers, multiple Pomodoro sessions, and intelligent task scheduling. Track billable hours with hourly rate calculations, organize tasks by priority, and analyze productivity patterns through detailed statistics and history logs. All data remains private in your browser with export capabilities for CSV and JSON formats.
View Web App
XOR Nexus: Logical Thought Mapping
Advanced mind mapping application integrating dynamic graph visualization with intuitive controls. Empowering researchers and professionals to explore complex relationships through interactive node manipulation, hierarchical organization, and real-time collaborative features. Export capabilities support seamless academic and professional documentation.
View Web App
Daily Tasks
Efficient todo app with priority sorting, due dates, and local storage. Features include filtering, text export, and customizable views. Perfect for professionals seeking a streamlined approach to managing daily tasks and long-term goals.
View Web App
Markdown Studio (1.4.0)
Advanced Markdown editor with real-time preview, custom CSS, and multi-format export. Features include task lists, footnotes, and emoji support. Ideal for academics and professionals seeking a powerful, customizable writing tool with secure local storage.
View Web AppWeb Tools

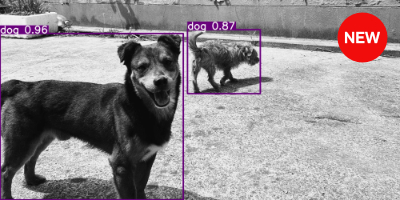
YOLO Vision Detection
Advanced object detection powered by YOLOv8 neural networks. This computational vision tool demonstrates real-time analysis capabilities for images and video streams, offering adjustable confidence thresholds for research and practical applications. Explore the intersection of machine learning and visual perception through an accessible, web-based interface designed for experimentation and insight.
View Web Tool
Neon Noir
Experience powerful image transformation with precision contrast controls and advanced grain effects. Create compelling high-contrast black and white photography inspired by street photography aesthetics. Ideal for visual researchers and creative practitioners exploring photographic representation.
View Web Tool
0xB0DY-BIT6 (1.0.2)
Transform your webcam feed into binary body part representations using AI segmentation. Adjust density and size parameters to create unique digital art for research or creative projects. Capture and save high-resolution outputs with this innovative visual experiment.
View Web Tool
WebGL Code Editor
Explore WebGL programming with our interactive code editor. Transform 3D graphics concepts into dynamic visualizations using this powerful educational tool. Perfect for researchers, designers, and students investigating computational graphics. Experiment, learn, and create with real-time feedback.
View Web Tool
Particle Nova
Transform static imagery into dynamic 3D particle animations with our WebGL-powered visualization tool. Featuring real-time particle manipulation, multiple explosion effects, shape variations, and duotone color controls, this application empowers artists and researchers to explore the intersection of traditional imagery and generative art. Export high-resolution stills or record fluid animations for academic and creative projects.
View Web Tool
C0SM1C SCR1P7 0x6E
Advanced 3D text visualization tool leveraging WebGL and p5.js. Explore dynamic point cloud animations with precise control over typography, camera dynamics, and color gradients. Ideal for researchers and designers investigating spatial typography and generative art.
View Web Tool
Pattern Creator 2.0
A sophisticated p5.js-based tool for generating customizable, multi-layered geometric patterns. Ideal for designers and researchers exploring visual complexity, symmetry, and color theory. Export high-resolution images for academic or commercial use.
View Web Tool
5YN7H 0x1F 2.0
Explore advanced audio visualization with our p5.js-powered application. Utilizing LSTM neural networks and real-time audio analysis, this tool creates engaging, interactive visual representations of sound. It’s designed for musicians, designers, and researchers investigating the convergence of audio and visual aesthetics.
View Web Tool
0xDRMY PXL5 (1.0.1)
0xDRMY PXL5 camera captures into pixelated masterpieces. Featuring adjustable pixel size, color modes, and high-resolution output. Ideal for digital artists and researchers exploring image discretization. Experience precision imaging at the intersection of art and technology.
View Web ToolPixel Art Editor (1.1.1)
Transform images with precision using our state-of-the-art pixelation engine. Featuring customizable shapes, dynamic text integration, and real-time editing capabilities, this tool empowers artists and designers to create stunning pixel art with unparalleled control and efficiency.
View Web Tool
Chroma Gridlock
Optimize visual design with our precision HSB color grid. Analyze contrast ratios, WCAG compliance, and typography legibility in real-time. Elevate your projects with data-driven color selections for enhanced user experience and inclusivity.
View Web Tool
Pop
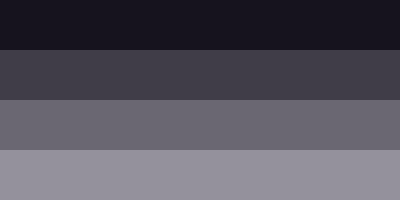
Elevate your design process with our dynamic p5.js monochromatic palette generator. Instantly create harmonious six-color schemes, complete with hex codes. Our responsive design adapts seamlessly across devices, while easy palette saving streamlines your workflow. Harness the power of computational color theory to transform your projects.
View Web Tool
Color Lab 2.0
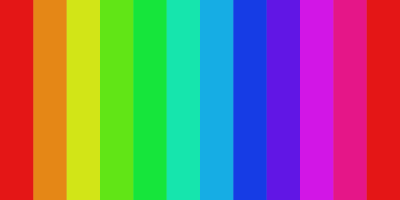
Explore color theory with our interactive color spectrum analyzer. This tool allows adjustment of hue, saturation, and brightness in a visual format. Useful for designers, students, and anyone interested in understanding color relationships and their practical applications.
View Web Tool
Defying Entropy
Our algorithm creates complementary color pairs, updating every two seconds. Visualize color relationships instantly, with hex codes displayed for easy implementation. Perfect for designers seeking inspiration or researchers studying color theory. Expand your chromatic horizons effortlessly. Experience the dynamic interplay of hues in real-time.
View Web ToolOpen Source

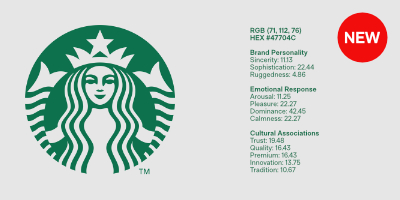
Brand Color Analyzer
Advanced Python tool implementing empirical color psychology research from Labrecque & Milne (2012), Singh (2006), and Elliot & Maier (2014). Analyzes brand personality dimensions, emotional responses, and cultural associations through rigorous computational methodologies. Transforms marketing theory into actionable insights for researchers and design professionals worldwide.
View on GitHub
(Image) Color Analysis Tool (CAT)
Advanced Python tool for comprehensive image color analysis. Extract color distributions, calculate harmonies across RGB/CMYK/HEX formats, and detect dominant colors. Perfect for designers and researchers exploring color theory, offering precise sorting by frequency, hue, saturation, or brightness with detailed reporting capabilities.
View on GitHub
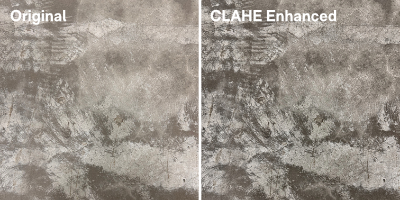
Enhanced Image Processor
Advanced image processing library utilizing CLAHE algorithm for precise contrast enhancement. Combines automated parameter optimization with multi-color space support, delivering superior results for both academic research and professional visual applications.
View on GitHub
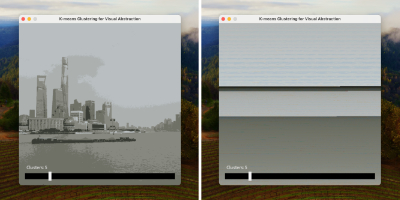
K-means Clustering for Visual Abstraction
Advanced image processing tool leveraging k-means clustering algorithms for visual abstraction. Dynamically reduce image complexity while preserving key visual information. Ideal for researchers and designers exploring computational aesthetics and data-driven image analysis.
View on GitHub
Types of CVD Simulator App
Our Color Vision Deficiency Simulator enables designers and researchers to experience the world through various visual perspectives. By employing advanced algorithms, we support inclusive design practices, aiming to enhance digital accessibility for millions globally.
View on GitHub
Color Palette Extractor 2.1
Advanced Python tool leveraging K-means clustering for comprehensive chromatic analysis. Extract dominant colors, generate harmonies across RGB/CMYK/HEX formats, and perform psychological brand assessments. Features parallel processing, emotional color mapping, and detailed PDF reporting. Essential for researchers and designers exploring computational color theory.
View on GitHub
Color Palette Extractor
Advanced chromatic analysis tool for design professionals. Extract dominant colors, generate harmonies, and produce detailed reports. Elevate your design process with precision color data across branding, web design, and visual arts. Bridging color theory and practical application.
View on GitHub
Chromaso
Explore the intricate relationships between hue, saturation, and brightness with Chromaso. This sophisticated Processing-based application offers real-time color palette generation, empowering designers and researchers to delve into chromatic theory and its practical applications.
View on GitHub
Duotone Image Generator
Elevating visual communication through advanced image processing. Our duotone generator transforms ordinary images into captivating, professional-grade visuals. Explore the power of color theory and computational aesthetics to enhance your visual storytelling and brand identity.
View on GitHubExperiments

Wave Dynamics
Explore the mesmerizing patterns of wave mechanics and fluid dynamics. Interact with real-time wave simulations featuring customizable parameters for frequency, amplitude, and interference patterns, revealing the beauty of oscillatory motion and wave propagation.
View Experiment
Algorithmic Forms Explorer
Interactive 3D exploration of mathematical forms spanning topology to chaos theory. Visualize and manipulate Torus Knots, Klein Bottles, Möbius Strips, Lorenz and Rössler Attractors, Gyroids, Superellipsoids, Lissajous Curves, and Hopf Fibrations through an intuitive WebGL interface with real-time parameter control.
View Experiment
Fractal Dimensions Explorer
Dive into the infinite complexity of self-similar structures. Explore 3D fractals including the Menger Sponge, Sierpinski Tetrahedron, Pythagoras Tree, Koch Snowflake, Cantor Dust, and Barnsley Fern. Adjust iterations and motion to reveal intricate patterns at every scale through real-time WebGL rendering.
View ExperimentExpertise
Qídé Studio integrates industry expertise with academic research. Our team comprises specialists in branding, technology, filmmaking, and design, offering a multifaceted approach to each project.
Services
We provide a wide range of creative and technical services, offering customized solutions in visual communication, brand strategy, and interactive design. Our expertise encompasses advanced technologies and artistic practices. We develop immersive digital experiences, craft brand narratives, and create data-driven visual systems, adapting our approach to each client’s specific requirements. Our team combines aesthetic refinement with technological innovation to expand the boundaries of creativity and functionality in every project.
Academic Contributions
Our academic engagement is led by Michail Semoglou, a Research Associate at the Branding Public Space Lab within Tongji University’s College of Design and Innovation in Shanghai. His work integrates theory and practice, enhancing both our studio projects and the wider design field. Michail contributes to design education through courses on Branding in Communication Design Systems and Creative Coding for graduate and undergraduate students. He organizes an annual symposium exploring the intersection of branding public space and emerging technologies. Michail also conducts lectures and workshops across China, covering topics such as generative design, data-driven branding, AI in creative processes, parametric typography, interactive storytelling, sustainable design, public space activation through technology, and XR in communication design. This academic involvement keeps Qídé Studio at the forefront of design theory and practice, informing our projects with current insights and methodologies.
Open Source Contributions
Our strategic open-source initiatives advance computational design through specialized tools for visual analysis and creative coding. We’ve developed sophisticated solutions including our Enhanced Image Processor with CLAHE algorithm implementation, CVD Simulator for accessibility testing, and Color Palette Extractor for chromatic analysis. These tools exemplify our commitment to merging theoretical research with practical applications, fostering global collaboration while maintaining cutting-edge expertise in the intersection of technology and visual design.
Get in Touch
Collaborations
We welcome collaborations on innovative projects. For inquiries about commercial partnerships, please contact us at hello@qide.studio. Our team is ready to discuss how we can realize your ideas.
Research
To discuss potential collaborations on research or experimental projects, please contact Michail Semoglou directly at m.semoglou@tongji.edu.cn. We are keen to explore advanced concepts and extend the limits of creative technology.
Careers
We’re currently seeking a Creative Technology Intern to join our Shanghai team. This 3–6 month position focuses on smart/dynamic branding, creative coding, and programmatic art. In particular, we’re looking for Chinese candidates with European study or work experience who excel in Processing, p5.js, and Python. The role offers hands-on experience with AI-driven brand systems, generative design, and our open-source initiatives. To apply for this paid internship opportunity, please submit your CV, portfolio, and cover letter to jobs@qide.studio with subject line “Creative Technology Internship – [Your Name]”.
arrow_upward