Qídé Studio
Diverse Minds. Designing Tomorrow.
Latest News
PODCAST
K-means Clustering for Visual Abstraction
Listen to our latest podcast exploring the intricacies of our K-means Clustering tool for visual abstraction. In this four-minute episode, Sarah and David discuss the algorithm’s applications in computational aesthetics and data-driven image analysis.
Listen Now | Duration: 4 minutes

BPS 2024
Discover the intersection of smart cities and branding at BPS 2024. Connect with leading academics and professionals in Shanghai to explore innovative strategies that shape urban identities through technology. We invite submissions of research, case studies, and creative projects for this esteemed symposium on urban transformation.
Learn moreProjects
Web Design and Development

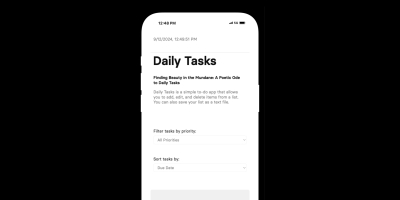
Daily Tasks
Efficient todo app with priority sorting, due dates, and local storage. Features include filtering, text export, and customizable views. Perfect for professionals seeking a streamlined approach to managing daily tasks and long-term goals.
View Website
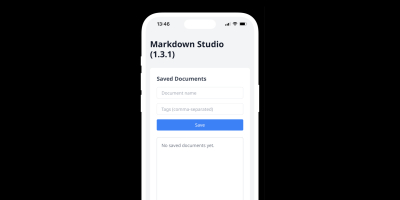
Markdown Studio (1.3.1)
Advanced Markdown editor with real-time preview, custom CSS, and multi-format export. Features include task lists, footnotes, and emoji support. Ideal for academics and professionals seeking a powerful, customizable writing tool with secure local storage.
View WebsiteWeb Tools

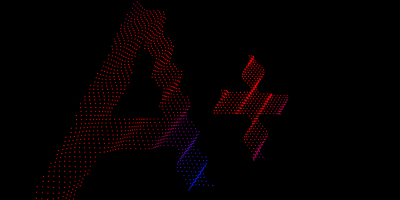
C0SM1C SCR1P7 0x6E
Advanced 3D text visualization tool leveraging WebGL and p5.js. Explore dynamic point cloud animations with precise control over typography, camera dynamics, and color gradients. Ideal for researchers and designers investigating spatial typography and generative art.
View Web Tool
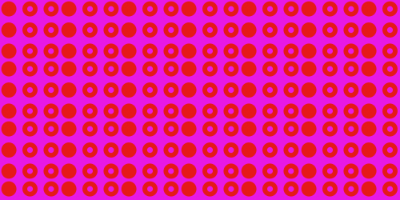
Pattern Creator (1.1.1)
A sophisticated p5.js-based tool for generating customizable, multi-layered geometric patterns. Ideal for designers and researchers exploring visual complexity, symmetry, and color theory. Export high-resolution images for academic or commercial use.
View Web Tool
5YN7H 0x1F
Explore advanced audio visualization with our p5.js-powered application. Utilizing LSTM neural networks and real-time audio analysis, this tool creates engaging, interactive visual representations of sound. It’s designed for musicians, designers, and researchers investigating the convergence of audio and visual aesthetics.
View Web Tool
0xDRMY PXL5 (1.0.1)
0xDRMY PXL5 camera captures into pixelated masterpieces. Featuring adjustable pixel size, color modes, and high-resolution output. Ideal for digital artists and researchers exploring image discretization. Experience precision imaging at the intersection of art and technology.
View Web ToolPixel Art Editor (1.1.1)
Transform images with precision using our state-of-the-art pixelation engine. Featuring customizable shapes, dynamic text integration, and real-time editing capabilities, this tool empowers artists and designers to create stunning pixel art with unparalleled control and efficiency.
View Web Tool
Chroma Gridlock
Optimize visual design with our precision HSB color grid. Analyze contrast ratios, WCAG compliance, and typography legibility in real-time. Elevate your projects with data-driven color selections for enhanced user experience and inclusivity.
View Web Tool
Pop
Elevate your design process with our dynamic p5.js monochromatic palette generator. Instantly create harmonious six-color schemes, complete with hex codes. Our responsive design adapts seamlessly across devices, while easy palette saving streamlines your workflow. Harness the power of computational color theory to transform your projects.
View Web Tool
Color Lab
Explore color theory with our interactive color spectrum analyzer. This tool allows adjustment of hue, saturation, and brightness in a visual format. Useful for designers, students, and anyone interested in understanding color relationships and their practical applications.
View Web Tool
Defying Entropy
Our algorithm creates complementary color pairs, updating every two seconds. Visualize color relationships instantly, with hex codes displayed for easy implementation. Perfect for designers seeking inspiration or researchers studying color theory. Expand your chromatic horizons effortlessly. Experience the dynamic interplay of hues in real-time.
View Web ToolOpen Source

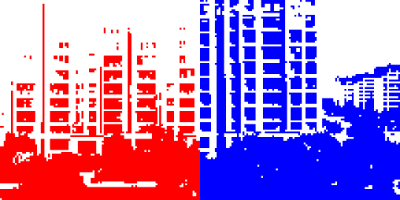
K-means Clustering for Visual Abstraction
Advanced image processing tool leveraging k-means clustering algorithms for visual abstraction. Dynamically reduce image complexity while preserving key visual information. Ideal for researchers and designers exploring computational aesthetics and data-driven image analysis.
View on GitHub
Types of CVD Simulator App
Our Color Vision Deficiency Simulator enables designers and researchers to experience the world through various visual perspectives. By employing advanced algorithms, we support inclusive design practices, aiming to enhance digital accessibility for millions globally.
View on GitHub
Color Palette Extractor
Advanced chromatic analysis tool for design professionals. Extract dominant colors, generate harmonies, and produce detailed reports. Elevate your design process with precision color data across branding, web design, and visual arts. Bridging color theory and practical application.
View on GitHub
Chromaso
Explore the intricate relationships between hue, saturation, and brightness with Chromaso. This sophisticated Processing-based application offers real-time color palette generation, empowering designers and researchers to delve into chromatic theory and its practical applications.
View on GitHub
Duotone Image Generator
Elevating visual communication through advanced image processing. Our duotone generator transforms ordinary images into captivating, professional-grade visuals. Explore the power of color theory and computational aesthetics to enhance your visual storytelling and brand identity.
View on GitHubExpertise
Qídé Studio integrates industry expertise with academic research. Our team comprises specialists in branding, technology, filmmaking, and design, offering a multifaceted approach to each project.
Services
We provide a wide range of creative and technical services, offering customized solutions in visual communication, brand strategy, and interactive design. Our expertise encompasses advanced technologies and artistic practices. We develop immersive digital experiences, craft brand narratives, and create data-driven visual systems, adapting our approach to each client’s specific requirements. Our team combines aesthetic refinement with technological innovation to expand the boundaries of creativity and functionality in every project.
Academic Contributions
Our academic engagement is led by Michail Semoglou, a Research Associate at the Branding Public Space Lab within Tongji University’s College of Design and Innovation in Shanghai. His work integrates theory and practice, enhancing both our studio projects and the wider design field. Michail contributes to design education through courses on Branding in Communication Design Systems and Creative Coding for graduate and undergraduate students. He organizes an annual symposium exploring the intersection of branding public space and emerging technologies. Michail also conducts lectures and workshops across China, covering topics such as generative design, data-driven branding, AI in creative processes, parametric typography, interactive storytelling, sustainable design, public space activation through technology, and XR in communication design. This academic involvement keeps Qídé Studio at the forefront of design theory and practice, informing our projects with current insights and methodologies.
Open Source Contributions
We recognize the value of open source in fostering innovation and community collaboration. Our open source portfolio encompasses projects in design, technology, and creative coding. We develop tools addressing challenges in color theory, accessibility, and generative design. These include a CVD Simulator, Color Palette Extractor, Chromaso for color relationship exploration, a Duotone Image Generator, and our latest addition, K-means Clustering for Visual Abstraction. This advanced image processing tool leverages clustering algorithms to reduce image complexity while preserving key visual information, ideal for computational aesthetics research and data-driven image analysis. By sharing these tools, we contribute to collective knowledge and welcome collaborative refinement. This approach keeps our creative technology current, allowing us to apply proven ideas to client projects while pushing the boundaries of visual design and analysis.
Get in Touch
Collaborations
We welcome collaborations on innovative projects. For inquiries about commercial partnerships, please contact us at hello@qide.studio. Our team is ready to discuss how we can realize your ideas.
Research
To discuss potential collaborations on research or experimental projects, please contact Michail Semoglou directly at m.semoglou@tongji.edu.cn. We are keen to explore advanced concepts and extend the limits of creative technology.
Careers
Although we don’t have current openings, we continuously seek innovative and committed individuals for our team, including internship positions. We encourage applications from those with basic to intermediate programming skills in JavaScript (including vanilla JS and p5.js), Java (Processing), and Python. Candidates should also possess advanced abilities in Latin and Chinese typography design, along with strong English language skills. To apply for employment or internship opportunities, please submit your CV and portfolio to jobs@qide.studio. We appreciate your interest and look forward to potentially welcoming you to our creative community.